前回の「画像編集ソフト「Paint.NET」を使う。[1]」の続きです。
前回は「Paint.NET」のインストールまでを説明しました。
今回は早速、もっとも使いそうなテクニックを例に進めて行きます。
「画像サイズの縮小、拡大」です。
デジカメやスマホで撮影した写真は、そのままだと、サイズ(縦横のピクセル数)が非常に大きく、HPやブログにそのままでアップロードし掲載してしまうと、スマホや、回線速度の遅い環境のPCなどでも、表示するのに少し時間がかかってしまい少しイラッとします。また、限られたサーバーの容量を減らすことになりますので、できるだけ小さくしてやるほうが良いことになります。ただし、小さくし過ぎると画像の質が悪くなってしまいますので、サイズと画質のバランスを考えながら、最適なサイズでアップすることが必要になります。
その時に、必要となるテクニックが、「画像サイズの縮小」です。
では、「Paint.NET」での手順をみていきましょう。
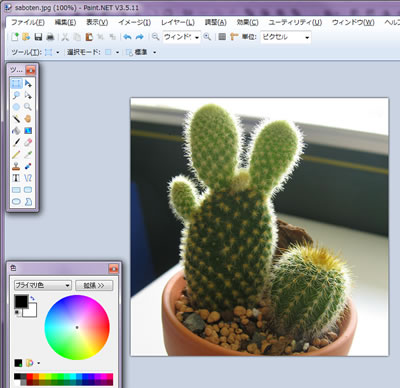
まず、画像を読みこみます。メニューから[ファイル]→[開く]
サボテンの画像が表示されました。

次にこの写真おサイズを縮小します。
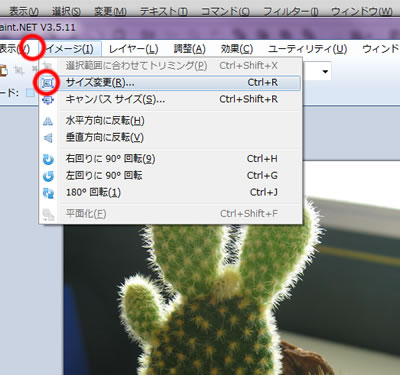
メニューの[イメージ]-[サイズの変更]を選択。

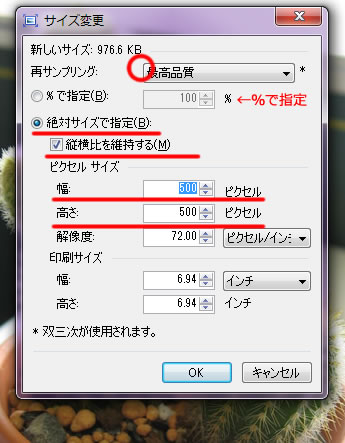
↓サイズ変更のための設定ウィンドウが開きます。
縮小は、%か数値で指定します。今回はブログの記事表示の横幅が仮に500ピクセルだとして、それに合わすように横幅サイズを500ピクセルにします。縦横比を維持する設定にしておけば、自動で縦サイズを自動で計算してくれます。
[OK]ボタンで縮小されます。

縮小された、画像の画質に問題が無ければ、保存します。
別名で保存すれば、元の大きな画像はそのまま残すことができます。
おしまい。
次回は指定のサイズ(縦横比)で切り抜くです。

