4/17にさっそく、Wordpress3.9にアップデートをしたときに、ちょっと悩んだことを書きます。
その1・・・・投稿画面、ビジュアルエディタのタブが開かず。(本記事)
その2・・・・投稿画面、画像上の編集ボタンが表示されず。(次回記事)
どちらも、Wordpress3.8.2 からのアップデートでした。
まず、その1
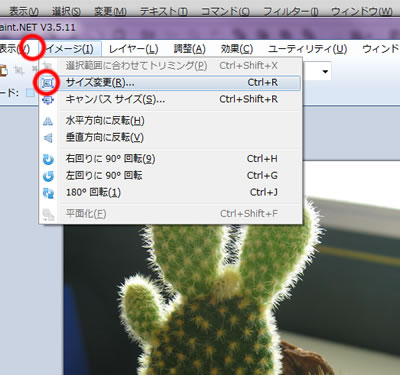
今回の3.9ではビジュアルエディタのメニューが変更されています。

ところが、アップデートして、編集画面を開くと、テキスト編集画面は開くが、ビジュアル編集画面のタブを押しても切り替わってくれませんでした。(空白表示になる)
★私の場合の原因と対策
1.今回のアップデートに際し、バックアップを取った後、プラグインをすべて停止。
2.その後、3.9に自動更新スタート
3.完了後に、一括でプラグインを起動
この手順で、現象が発生!
すべてのプラグインを停止すると、復活したので、その他プラグインを個別に停止したりしながら調査しました。
★対応策
みんさんよくお使いのプラグインの「TinyMCE Advance」を最後に起動するようにしたら、解決しました。
ヨカッタ (^。^)y-.。o○
(あくまでも私の場合だけかもしれません。参考になれば幸いです。)
追記(4/25):どうも プラグインの「 PS Disable Auto Formatting 」がダメみたい。