
WordPressの人気の広がりとともに、お客さんからよく聞かれる質問に
![]() 「Wordpress(ワードプレス)って簡単にHP作れるの?」と、いうのがあります。
「Wordpress(ワードプレス)って簡単にHP作れるの?」と、いうのがあります。
質問者のレベルによりますが、基本、私は次のように答えることが多いです。
![]() WordPressで作られたサイトに記事を投稿したり編集することは簡単です。ワードができる程度で大丈夫です。
WordPressで作られたサイトに記事を投稿したり編集することは簡単です。ワードができる程度で大丈夫です。
![]() でも、Wordpressで新たにサイトを作るのは別で、少々知識が必要です。アメブロを始めるのとは大違いです。
でも、Wordpressで新たにサイトを作るのは別で、少々知識が必要です。アメブロを始めるのとは大違いです。
![]() さらに、Wordpressは頻繁にバージョンアップがあるので(これ自体は良い事です)これに対応して更新作業をするための知識も必要です。
さらに、Wordpressは頻繁にバージョンアップがあるので(これ自体は良い事です)これに対応して更新作業をするための知識も必要です。
![]() なので結論→きちんとしたサイトを運営したいなら、まずはプロにサイトを作ってもらい、記事の投稿を自分で行ないながら、Wordpressの知識を増やしてください。その間は、サイトの管理(ドメイン、サーバー、Wordpress、プラグイン等)も作成者にお願いしたほうが無難です。
なので結論→きちんとしたサイトを運営したいなら、まずはプロにサイトを作ってもらい、記事の投稿を自分で行ないながら、Wordpressの知識を増やしてください。その間は、サイトの管理(ドメイン、サーバー、Wordpress、プラグイン等)も作成者にお願いしたほうが無難です。
![]() サーバーやバージョンアップ対応などが面倒な場合は、既成のアメブロやライブドアブログ、Jimdo、Wix等を利用するほうが良いと思います。
サーバーやバージョンアップ対応などが面倒な場合は、既成のアメブロやライブドアブログ、Jimdo、Wix等を利用するほうが良いと思います。
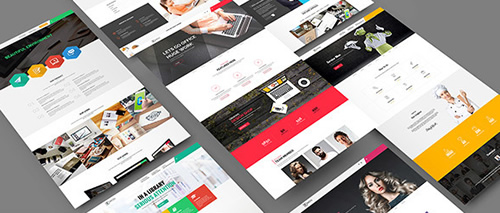
![]() WordPressにも無料のデザインテンプレート(デザインの雛形)がたくさんありますが、まったく変更せずに使うことはまずないので、やはりそれなりの知識が必要です。
WordPressにも無料のデザインテンプレート(デザインの雛形)がたくさんありますが、まったく変更せずに使うことはまずないので、やはりそれなりの知識が必要です。
テンプレートは通常、きれいで印象的な写真が使われいて全体的に素敵に仕上げてありますが、いざ自分の写真を入れると?と思うことがほとんどです。 その辺りも注意です。

![]() いづれにせよ、自分の好きなデザインのサイトを作ろうとお考えなら、まずはプロとご相談されることをお薦めします。あなたの仕事はサイトを作ることではなく、そのサイトの中身のビジネスやコンテンツを遂行することですから。
いづれにせよ、自分の好きなデザインのサイトを作ろうとお考えなら、まずはプロとご相談されることをお薦めします。あなたの仕事はサイトを作ることではなく、そのサイトの中身のビジネスやコンテンツを遂行することですから。
もちろんネットで検索すれば、初心者向けに丁寧に手順をまとめたページも多くあります。
例えば 「初めてのWordPressで集客できるブログを作るまでの使い方まとめ」
一度ご覧頂いて、自分でできそうならトライしてみるのも良いと思います。
参考まで。



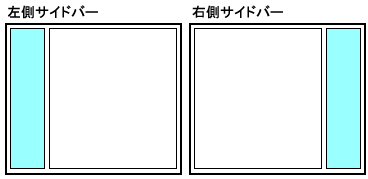
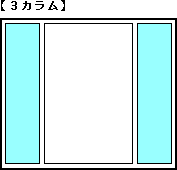
 ちなみに「両側サイドバー(3カラム)」は、
ちなみに「両側サイドバー(3カラム)」は、



